Algorithm by Aurora Tulilaulu, 2021
Stories and
Insights
Test automation tools: An experienced insight.
We have prepared a three-article series on test automation for everyone interested in the quality of digital projects. This first article helps you identify how to achieve your goals through test automation.
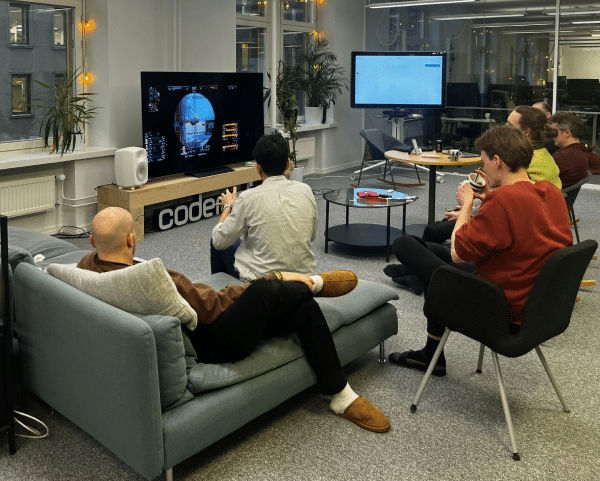
From challenges to saunas: A peek into Codemate’s distinctive office life
The company values come to life in our culture and in our daily actions.
Unlocking the Secrets of Nighttime at Codemate
Night is a time when numerous intriguing events occur within digital projects.
How Codemate supports employee well-being in their daily lives
We care about our employees in many different ways – here’s how we care about their mental health!
Fluttering to the top: Rebel App studio by Codemate joins the trusted Flutter partners list
Google has launched the Flutter Consultant Directory, which is meant for everyone looking for trusted Flutter partners, and we are the only company on the list from the Nordics!
How to avoid unnecessary brand damage?
Staying on the quality track is crucial for us. Learn more about our approach and dig deeper into our case examples!
Codemate strengthens its position with the acquisition of Nordic Nomads
Codemate, a leading creative tech agency, announces its acquisition of Nordic Nomads, a remote software development agency on 12 June 2023.
UX and QA: Two sides of the same coin
By working together and having continuous communication every step of the way, UX and QA can ensure that the product is both usable and high-quality, leading to a better user experience overall.
Escape winter and work remotely from Bangkok
Three adventurous codemates decided to take the most out of our work-related benefit and headed to our Bangkok office for remote work in in slightly warmer surroundings.
Finnish Rebel App Studio by Codemate teams up with Google to create 20 news apps in record-breaking time
Rebel App Studio by Codemate, a leading Flutter consultancy from Finland, is an early adopter of the Flutter News Toolkit.
Quality in software development – how can it be achieved?
Staying on the quality track is crucial for us. Learn more about our approach and dig deeper into our case examples!
Here comes Rebel!
Have you already run into our sub-brand Rebel App Studio, which focuses on creating 5-star apps with Flutter technology?